You could try that, but I fear that accommodating this little glitch might lead to other problems down the road.
Seems to be working alright! By the way, is it possible to create a clean text-box that is not editable by the user? Like the text that comes with sliders
Ah, a label, of course
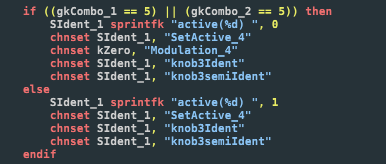
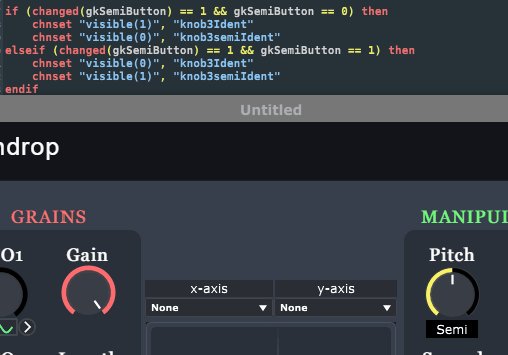
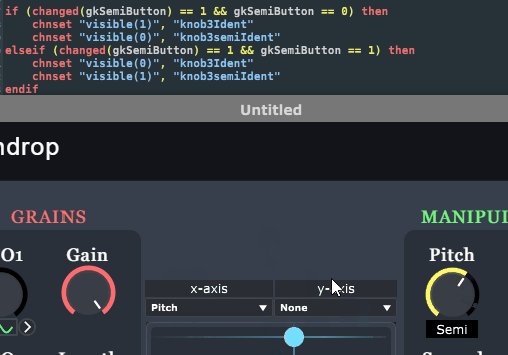
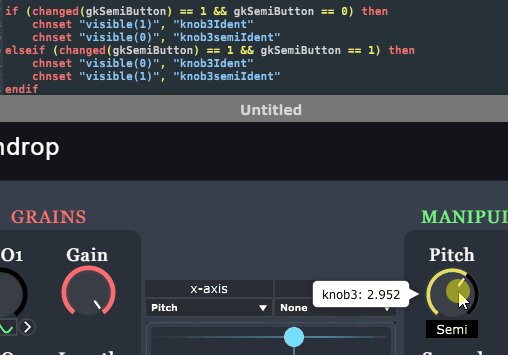
Okey so I am having a small problem (you were right…). I am changing between fine-tuning (not sure if the right expression) and semitones through this button click. So when choosing the option in the combobox, it locks the knob, but when I change the knob (hide/show two knobs), it releases the lock on both knobs. Any idea how to fix this?

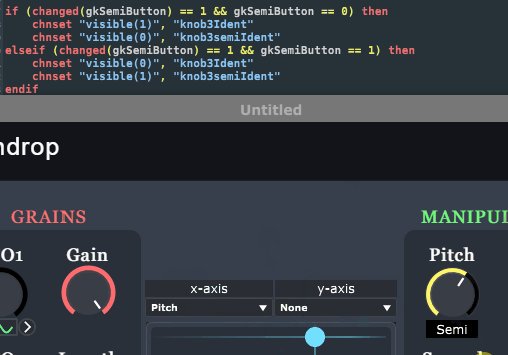
The top code is to check when the button is pressed, so it changes between the knobs.
The bottom is to deactivate/activate the knob when the parameter is selected in the combobox (“SetActive_4”, kZero and “Modulation_4” is connected to the modulation parameter, which works great)
It’s quite hard to say without some example code to run. Any chance you can prepare a minimal example?
Test.csd (1.7 KB)
Here. What I’m trying to achieve is for the combobox to hold the lock on the knobs even when you click the button to switch between them
Hmmm, I think this might be a bug. It looks to me that sending identifier channel messages to widgets that are not visible might not work ![]()
I’ll take a look when I get a chance, but it might be a while until I get the time..
I think I might have experienced this in some extreme corner cases of my project too, but couldn’t quite put my finger on what was happening. I thought I was having init or maybe changed vs changed2 based problems, but this makes far more sense!
I’ve pushed a fix for this. It was always the case up till now that whenever you made a widget visible, it would also make it active. I’m sure there was some reason for this @t_grey, you don’t recall having a discussion about this before by any chance? Either way, I’ve made the changes now, but I hope that they don’t mess up anyone else instruments. I guess I should flag this change as a potential “breaking change”. New builds are ready for testing:
https://dev.azure.com/rorywalsh/cabbage/_build/results?buildId=1077&view=artifacts&pathAsName=false&type=publishedArtifacts
No, if this was the same thing, it was something I hadn’t reported because I wasn’t even sure what I was seeing at the time, I was just having one single widget that started as invis misbehave in unpredictable ways at times… I think usually when it was moved? I’ll see if I can find the misbehaving widget again before I upgrade to the new build, but I think I might have worked around it by putting it in an image container, and changing that’s visibility rather than it’s own. ![]()
If it still misbehaves, I’ll either report back here if it seems appropriate, or start a new thread describing it’s behavior if it looks like something else.
It was only the one out of many tho… so I might be looking for a needle in a haystack ![]()
Nice! I will download it tomorrow when I get back from the family cabin ![]()
By the way, what is the font used in the widgets?
Okey, it works now, but I seem to be having problem loading .svg files now? Is it only me?
Was it working before? Sorry, I just mean did the latest changes somehow mess up the SVG loading? TBH, I haven’t tested or used SVGs with Cabbage in a while.
I see the problem here, it is related to this thread. I’ll push a fix now. Give me a moment.
[edit] Fixed. A new build is under way - https://dev.azure.com/rorywalsh/cabbage/_build/results?buildId=1081&view=results
Maybe you remember I was trying to do custom buttons with some sort of graphical response when you hover or click on it. I think the best way to achieve this is basically to just make the cabbage button widget transparent, and place your own square button as a .svg under.
Well maybe not the best, but the simplest way ![]()