In the past couple years I have become quite proficient in GLSL shader programming for cross platform GPU realtime imagery. If you are unfamiliar with what I am talking about check out:
shadertoy.com
glslsandbox.com
interactiveshaderformat.com
I am wondering what would be required for me to add a widget that allows loading GLSL shader code to be executed on the GPU. Part of the beauty here is that they require extremely minimal (next to 0) CPU resources and can generate complex and interesting imagery on any half way recent computing device.
The way this could work is as follows:
widget name could be GLSL
bounds would send the uniform vec2 resolution for the X and Y resolution
this would create an openGL rectangle with a quad or two triangles making up a quad with the fragment shader applied
uniform mouse vec2 for the mouse down x and y coordinates
uniform iMouse vec4 for the shadertoy style mouse :
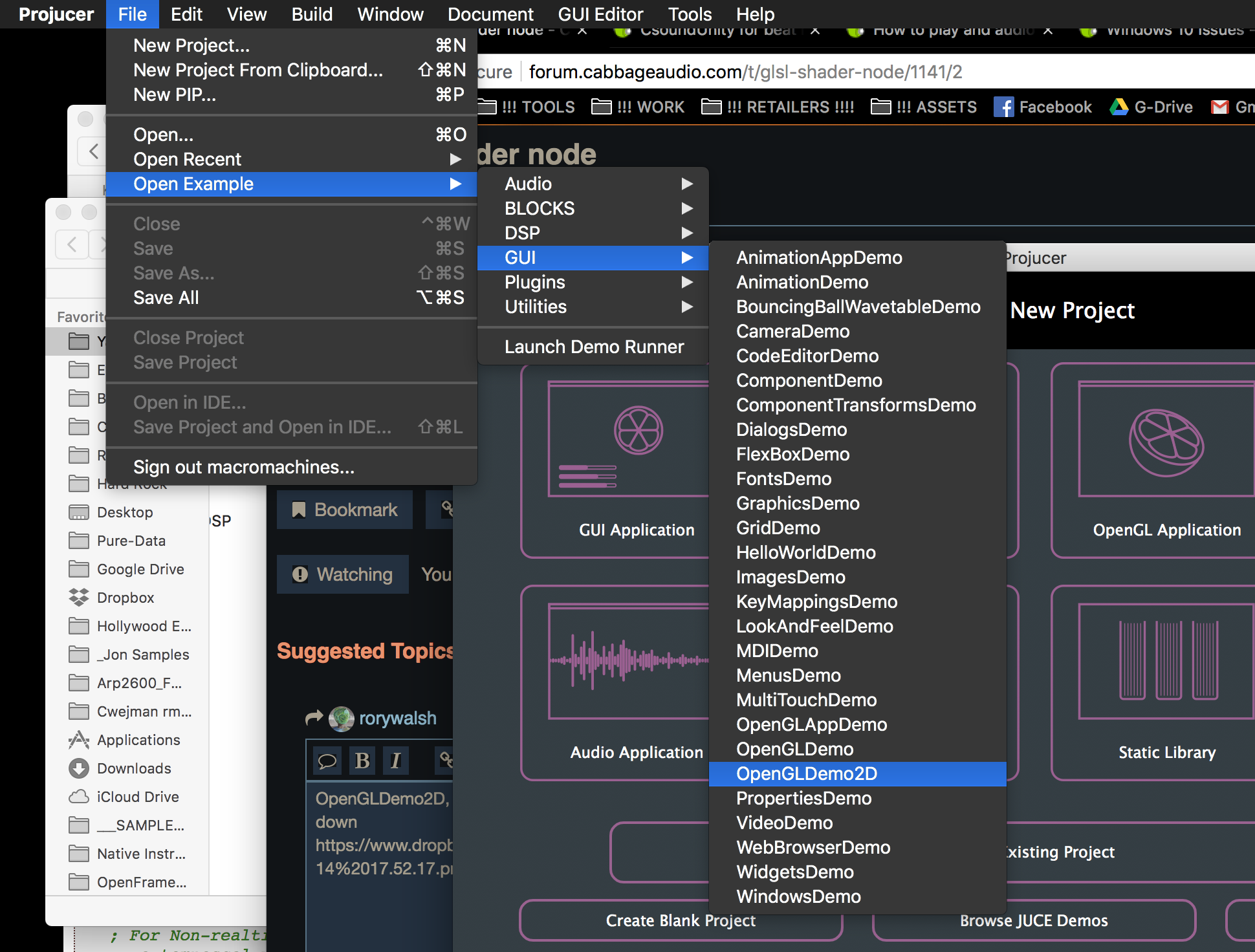
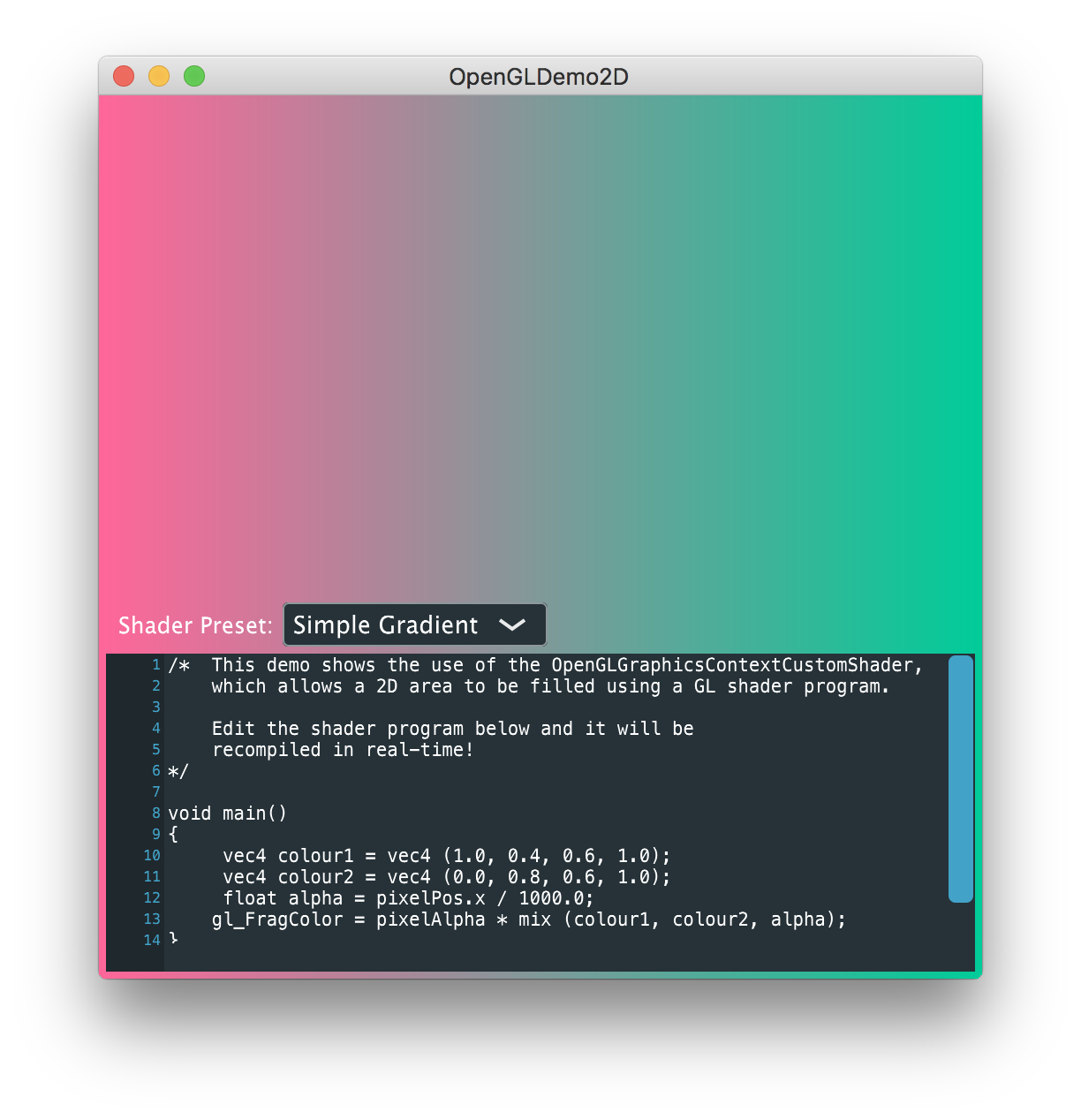
A really great reference is the JUCE GLSL shader editor demo file that comes with JUCE, and I can supply a couple others. I have one that is a VST opensource of a GLSL shader editor.
These are great for audio reactive visualizers, custom spectrograms, and unique custom widgets of all sorts… any shape can be drawn with a minimum of code and updated 60fps on any semi recent GPU… and with ray marching and higher end hardware photorealistic 3D can even be created… its pretty fun





 But I won’t have time to look into it for a few weeks at the earliest. Feel free to bump this in a month or so if you don’t hear back from me!
But I won’t have time to look into it for a few weeks at the earliest. Feel free to bump this in a month or so if you don’t hear back from me!