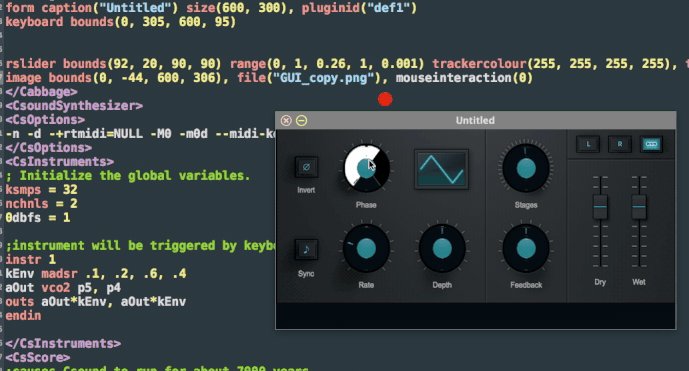
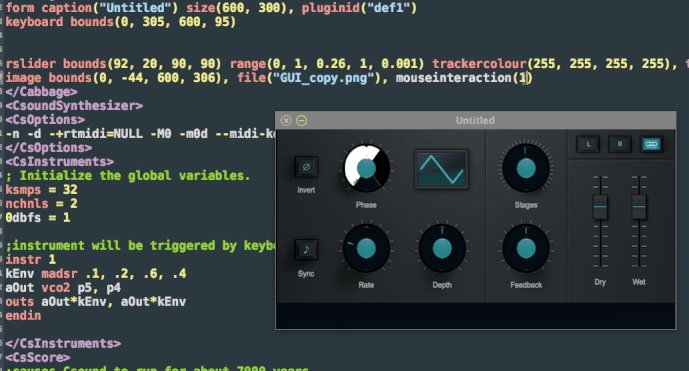
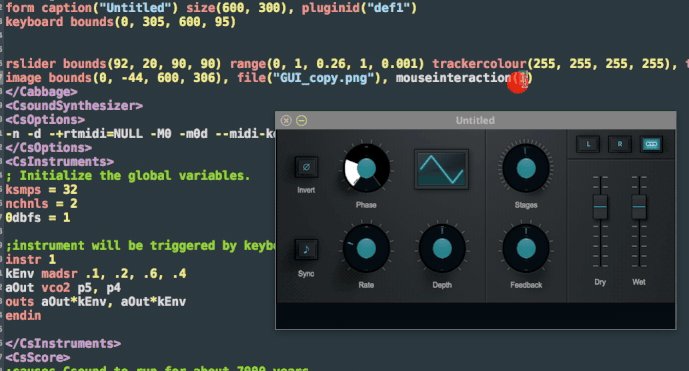
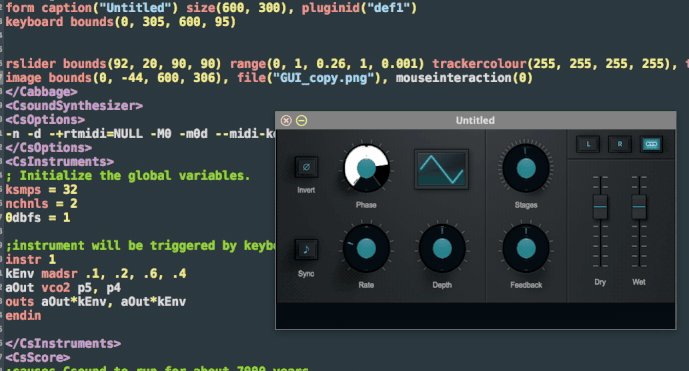
Whether implemented as a new widget type (perhaps called “overlay”, or “shader”?), or whether as a new option to the existing image widget… I think it could be useful to have a way to use an image style widget as an overlay that still allows mouse interaction to widgets below it.
Basically this could be used to “grey out” or otherwise wash out an area, while still allowing interaction with controls beneath. For example, if you look VERY carefully in his video, you can see some knobs just above where it says “Waveshaping Table”, an image with colour(5,0,20,230) is obscuring them, but they can’t be interacted with.
That appears darker than I’m imagining for this scenario, but an example that comes to mind is a bypass button that visually greys out the entire screen, while still leaving the possibility for the user to edit controls even if they have no effect in the moment due to being bypassed.
I suspect it could be useful in simplifying complex UIs too, particularly if image files can use a transparency mask… but I’m getting outside of my skillset there 
(edit for speeling)






 New build just started
New build just started