Yes, which is the default behaviour for every widget. You’ll only ever need to set this to 0 to achieve what you are looking for. Otherwise you’ll never need to call this identifier.
Idea: mouse controls through image layer?
Right, but do you see how you can look at the name two ways? Not a big deal tho if not…
What is a bigger deal, it doesn’t seem like this is working in a non-imported widget either. Unfortunately I’m just about to sign off for the night tho, so I can’t test for a while. I was hoping for it to work to confirm the theory… but so much for that.
That’s odd, I’m actually using this feature for a new plugin I’m working on. I’ll double check that the version in Azure is correct. 
I nuked my install, redownloaded, and tried again… still no luck.
I’m trying:
image bounds(0,0,380,450) colour(255,255,255,155), mouseinteraction(0)
and:
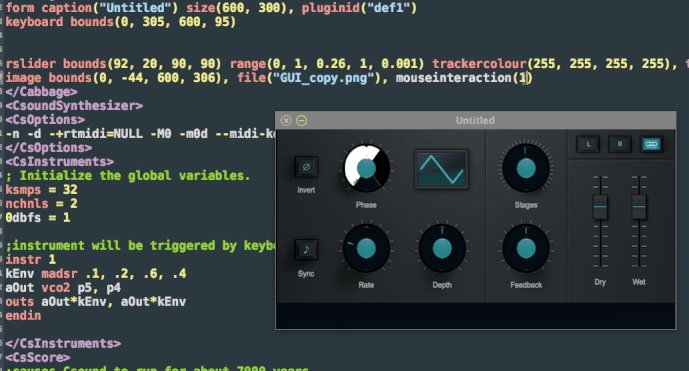
image bounds(0,0,380,450) colour(255,255,255,155), mouseinteraction(1)
But I can’t control widgets below it (aka widgets appearing first in the .csd):

Oh, I tested in a simple instrument with no imports or macros at all too! 
Yup, my bad. Those changes did not propagated through.  New build just started here.
New build just started here.
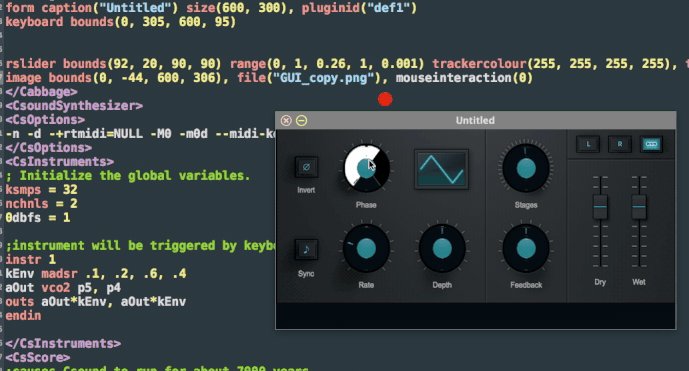
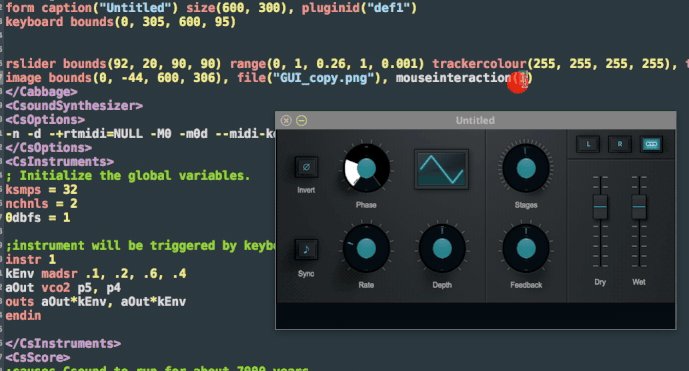
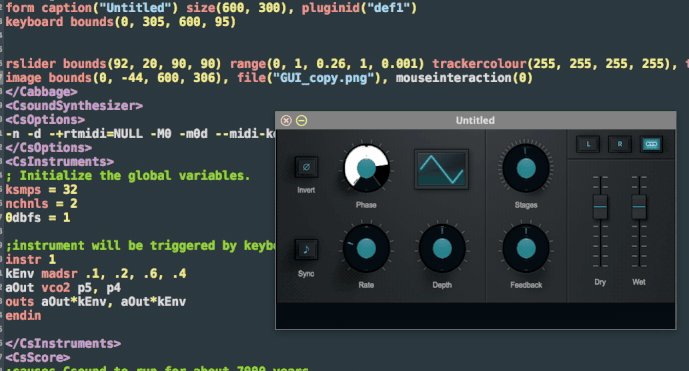
And here’s how it works in practice:
**GUI for demo purposes only! Credit goes to the designers of the Phase motion plugin!
Just trying to understand what I’m seeing for the GUI… is it actually baked into the build?
It looks very slick… I’m just skinning colo(u)rs right now, but maybe one day I’ll learn to make my work look so well polished!
Ha, no, I don’t deserve any credit for this one! I just made a screenshot of the Phase Motion plugin UI, and madepat of its sliders transparent. Then, placed it on top of an existing Cabbage slider. With your new feature it works pretty well. Oh, I just noticed that it’s an image rather than a gif. I’ll update that…
Oh man, this might get pretty useful… I lucked out! 
There was another post recently about creating custom UIs. I must relink this post to it. It’s pretty neat!
I’m still not getting it to work from the pipeline build. 
Here’s the test file:
<Cabbage>
form caption("image test") size(400, 381), colour(58, 110, 182), pluginid("imgt")
keyboard bounds(8, 276, 381, 95)
rslider bounds(10,10,50,50)
image bounds(0,0,280,450) colour(255,255,255,155), mouseinteraction(0)
</Cabbage>
<CsoundSynthesizer>
<CsOptions>
-n -d -+rtmidi=NULL -M0 -m0d --midi-key-cps=4 --midi-velocity-amp=5
</CsOptions>
<CsInstruments>
; Initialize the global variables.
ksmps = 32
nchnls = 2
0dbfs = 1
instr 1
aOut vco2 p5*.5, p4
outs aOut, aOut
endin
</CsInstruments>
<CsScore>
f0 z
</CsScore>
</CsoundSynthesizer>
Something funky is going on. Let me take a look…
[edit] I had made my changes to a new fork. Sorry, just merging back to develop now… 
Should be cooked in a few minutes.
https://dev.azure.com/rorywalsh/cabbage/_build/results?buildId=684&view=results
Got it, and it’s working!  Doesn’t seem to be working on imported widget groups… but that might be something I’m doing wrong. I still need to play with it more.
Doesn’t seem to be working on imported widget groups… but that might be something I’m doing wrong. I still need to play with it more.
No I’m pretty that’s my fault. I’ll take a look later.
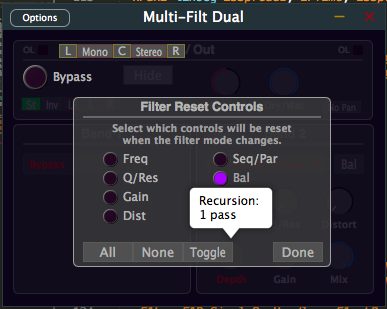
It seems like widgets that are above a mouseinteraction(0) layer inherit it’s non-interactive capabilities. This screenshot shows popuptext for the “Depth” rslider. There’s a darkened image widget, and then a groupbox above it.

Can you create a minimal example for me? I’m not able to recreate this here, but I’m probably not doing it right. I simply created an image with mouseinteraction(0), then placed some widget on top of it. All works fine?
Sure, try this:
form caption("Untitled") size(400, 300), colour(58, 110, 182), pluginid("def1")
rslider pos(50,50), size(50,50)
image pos(0,0) size(400,300), colour(255,255,255,100) mouseinteraction(0)
groupbox pos(30,30), size(200,200)
At around ~50pix if you mouse over you’ll see the popuptext show up. You can adjust the rslider setting normally if you’re in that right spot!
This ie because a groupbox never grabs mouse interactions. They always pass them through, which does seem a little inconsistent. Should I give them the same default behaviour as images now?
Very interesting, somehow I didn’t realize that was the case.
I do think it makes sense that groupbox should have the same functionality. I guess the question is what should the default behavior then be.
On one hand, technically, for backwards compatibility it should pass through. But that seems like unexpected behavior (at least to me), and I can’t help but wonder if anyone actually relies on a groupbox passing interaction through.
I don’t really have a dog in the race tho, so I’d be happy either way.
I can’t imagine anyone has ever purposely used this ‘feature’. I will add the option for groupboxes, but will set their default to match the current behaviour. At least this way it won’t break older instruments. And it will still give users the option to disable it.