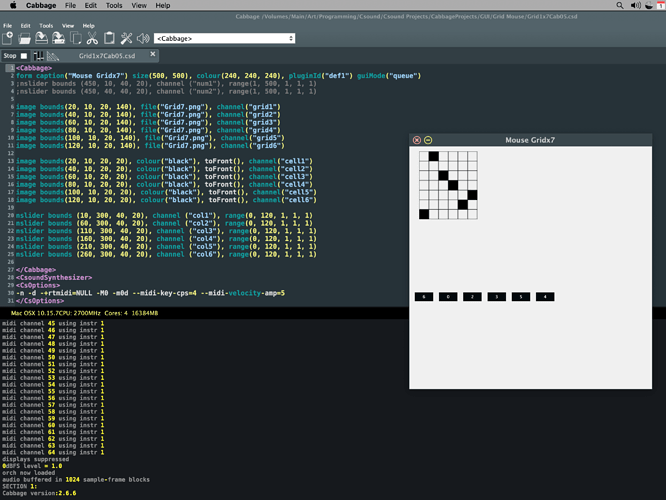
I’m in the process of creating a ‘mouse-state’-based grid (see attached) Grid1x7Cab01.csd (2.8 KB). I don’t really have experience with declaring loops in general and tried as much as I could to synthesize the code so as to leave one variable that can increment by 1. Still, I tried ‘while’ and ‘loop_lt’ to no avail. If anyone can help with this I’ll greatly appreciate it!
I’ve looked at the examples included (re: Lots of Widgets), but I prefer a system like this one because I’d like the user to quickly set grid values on one click&drag motion if that makes sense? (Actually, I’d love to have a ‘grid widget’ (kind of like the live.grid object in Max), where one could easily define the number of columns and rows + bounds and get some kind of array/list value in return?).
Thanks!