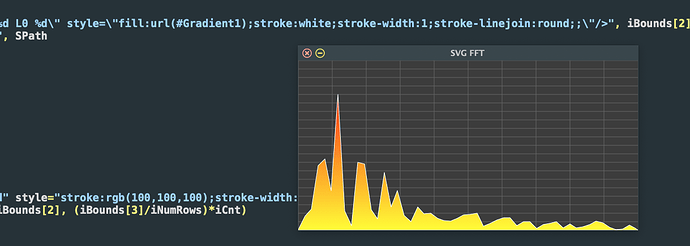
Another svgElement() experiment. This time using the psv2array opcode to generate amp/freq data for a frequency analyser. The freq/amp data is used to create an SVG path. The UDO takes an image channel, a k-rate array and an update rate. The faster the updates the more CPU used, but it still performs pretty well. There is a second UDO that simply draws the background grid at i-time.
svgFFT.csd (2.3 KB)







 It’s just the SVG parsing that’s kind of ugly. I sketch my ideas using
It’s just the SVG parsing that’s kind of ugly. I sketch my ideas using 