I had a go at using some knobman images for rotary sliders. First I downloaded some filmstrips for here. Then I split them up into single png images using imagemagick and python using the following scripts:
import subprocess
import sys
print "usage: python convertToImage.py 'filename'"
print "example: python convertToImage.py 'knob'"
imageName = sys.argv[1];
for i in range(32):
command = "convert 'knob.png' -crop 96x96+0+"+str((i)*96)+" "+imageName+str(i)+".png"
print command
process = subprocess.Popen(command, shell=True, stdout=subprocess.PIPE)
process.wait()
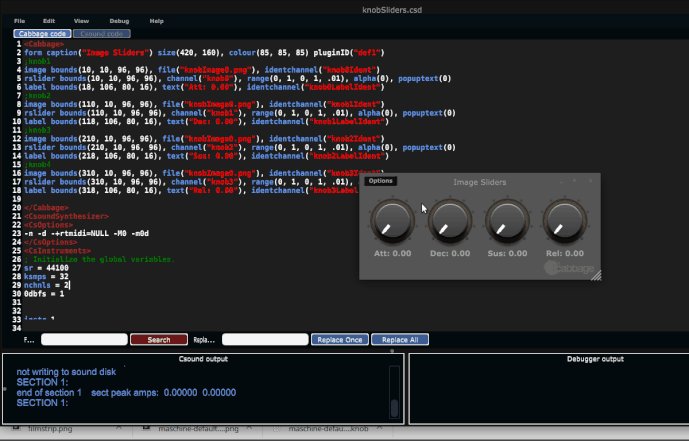
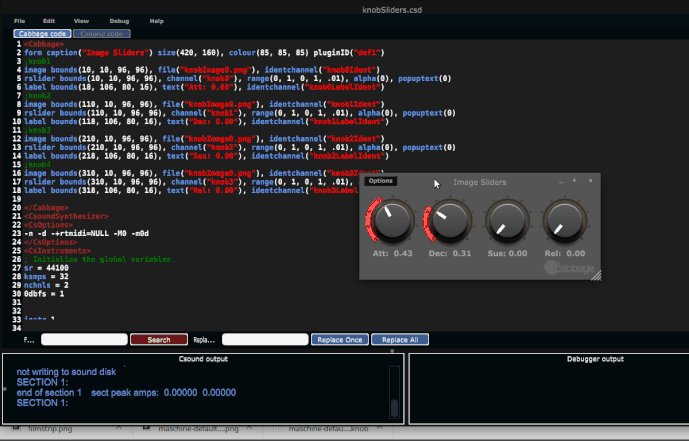
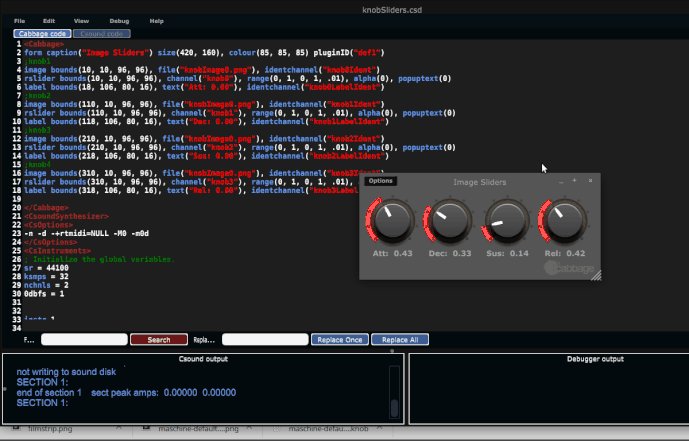
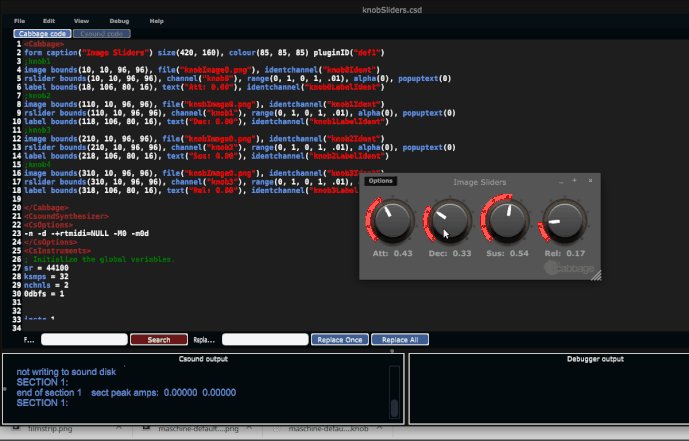
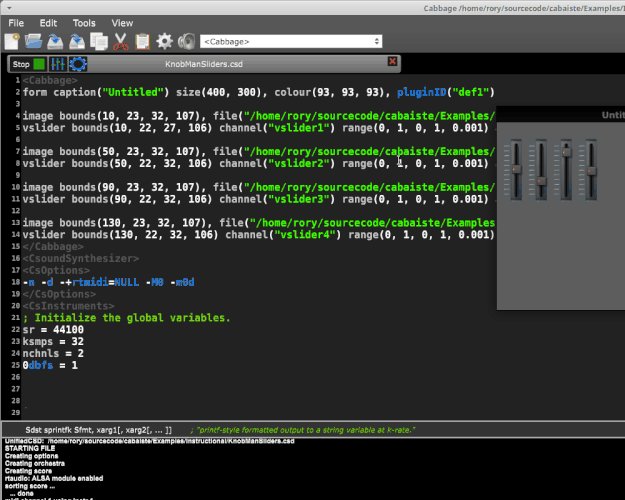
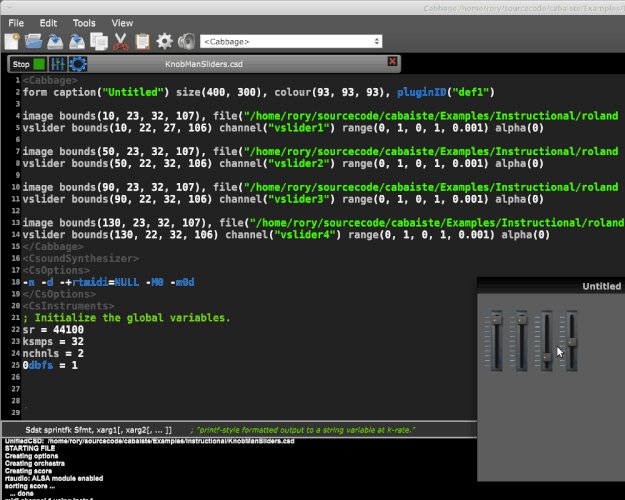
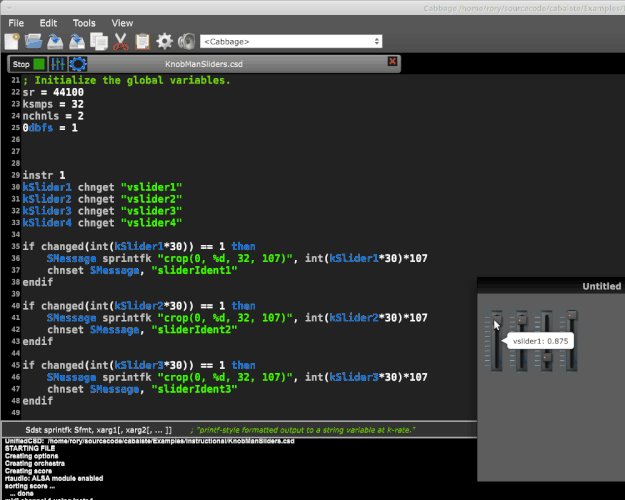
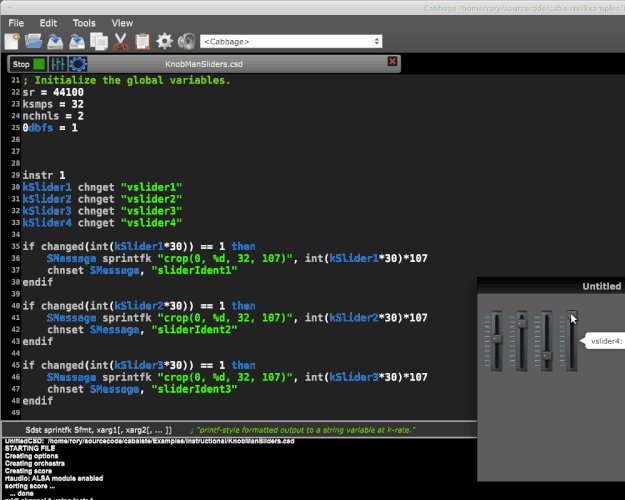
After that I was able to quickly use them in Cabbage by dynamically setting the image each image widget displays. I used some arrays so I didn’t have to repeat code four times. I think it works pretty well. Thanks for @Thrifleganger and @tuncark for prompting this little experiment. I’ve attached the images and source code to this post.
Btw, it wouldn’t be difficult to add a way of scrolling through a filmstrip so that one doesn’t need to split the images up. I can add that if people are interested.
KnobImageSlider.zip (275.6 KB)